User-Centric Experience Design
Elevate Your Project with Unmatched User-Centric Experiences
Architech NYC offers top-notch User-Centric Experience Design services for organizations aiming to craft delightful interactions between their business objectives and users' needs. Our talented design team brings creativity, innovation, and a deep understanding of user behavior.
We don't just create visually appealing interfaces; we deliver engaging experiences that drive users' satisfaction and loyalty.
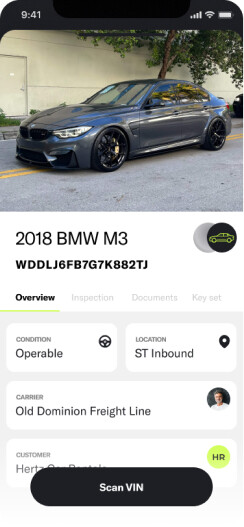
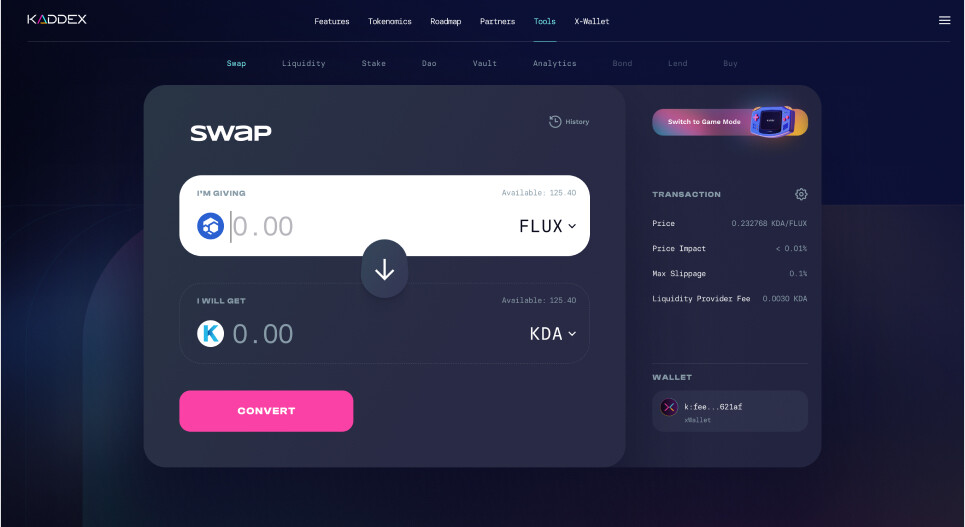
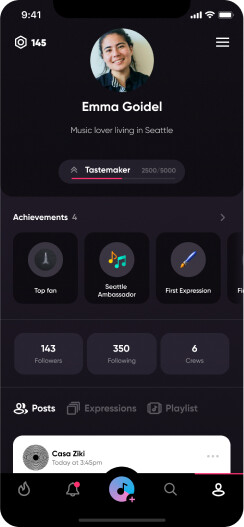
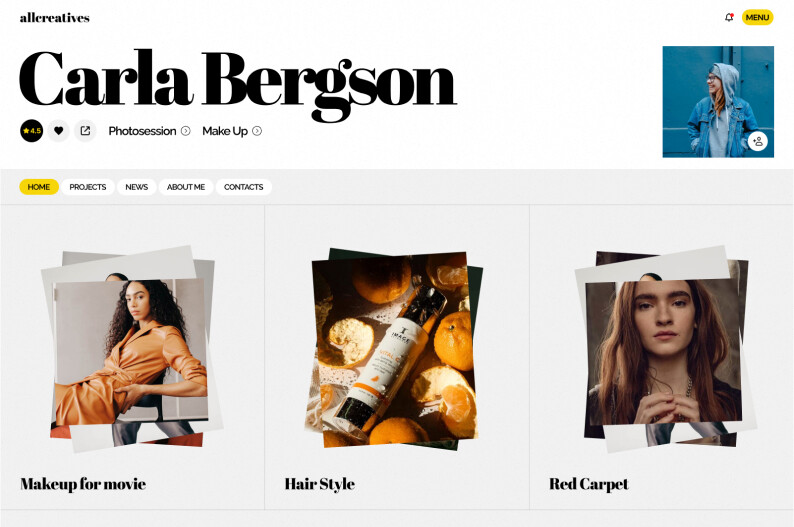
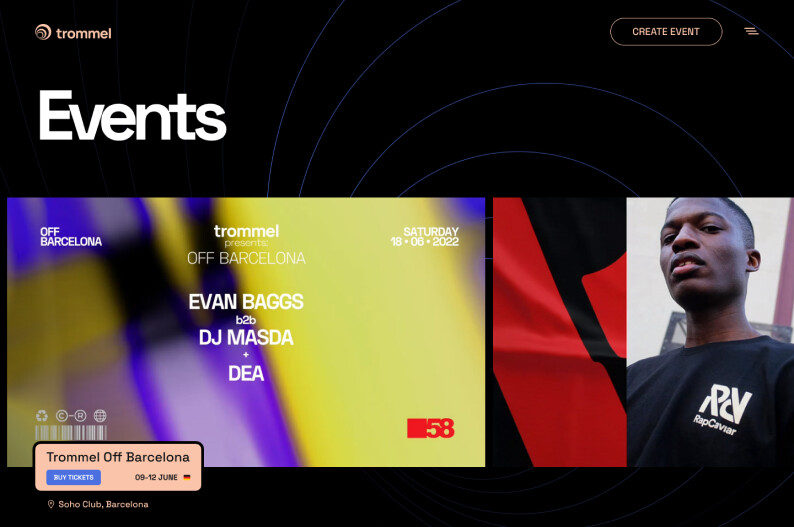
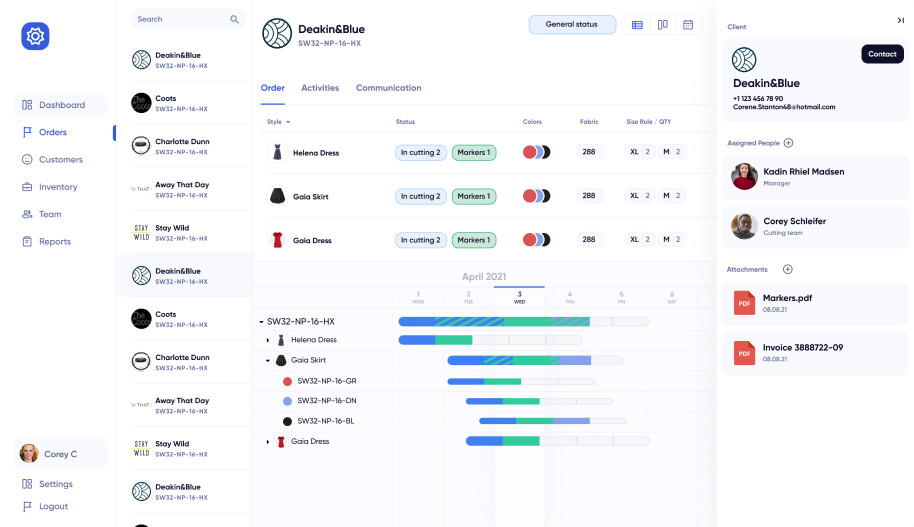
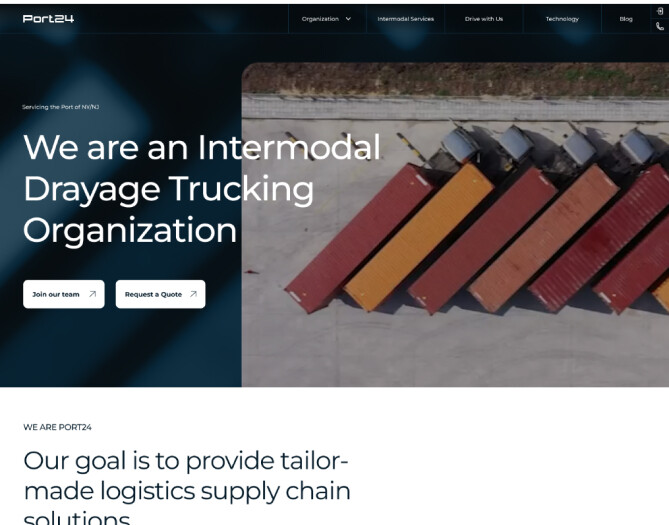
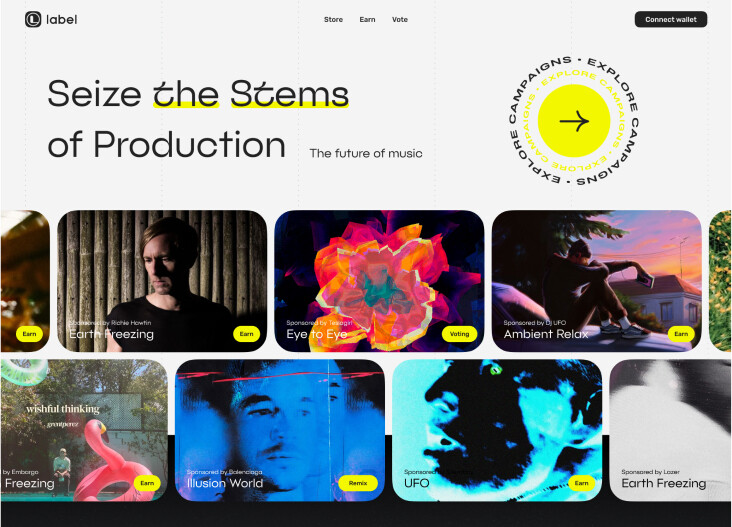
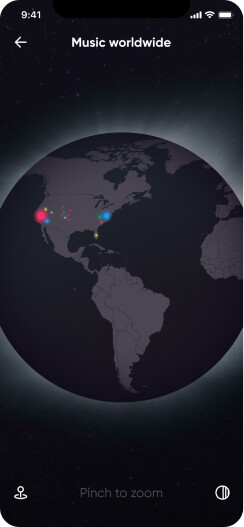
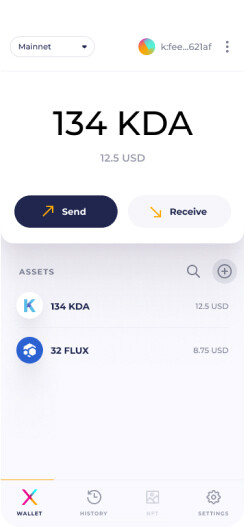
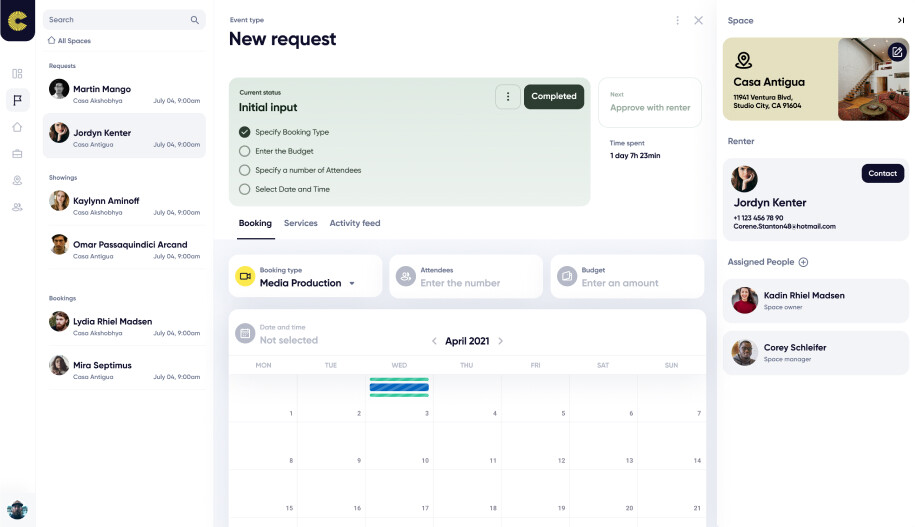
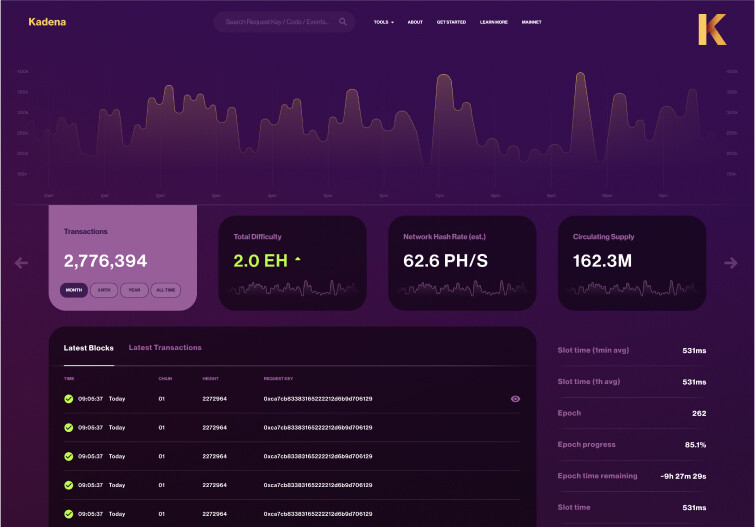
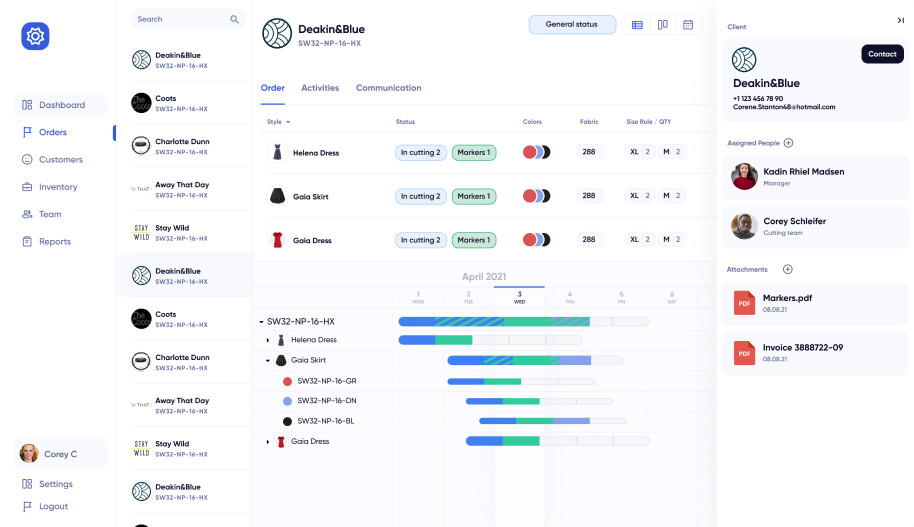
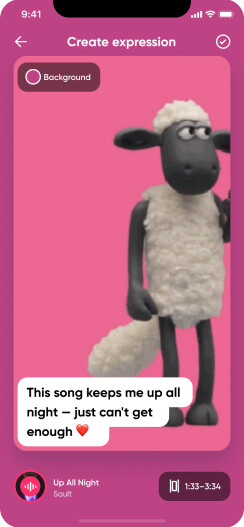
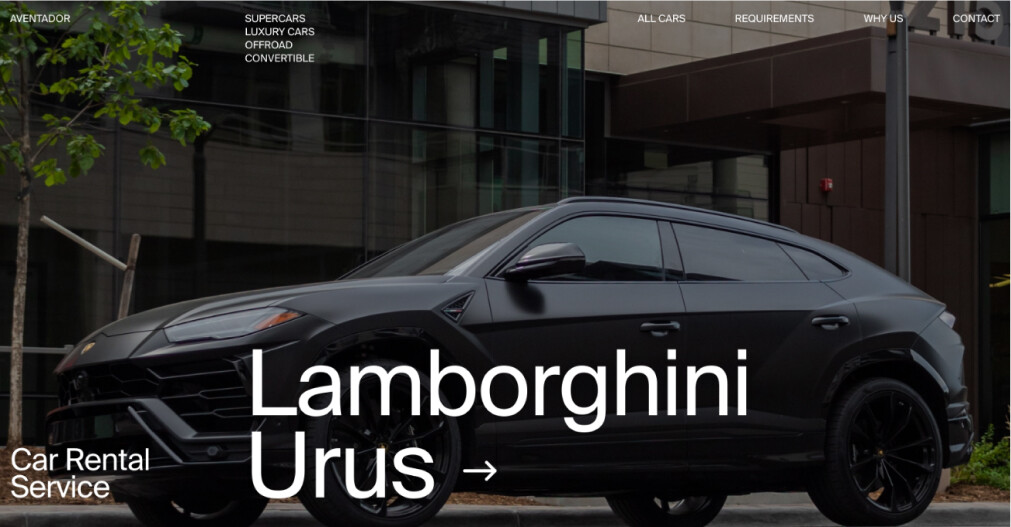
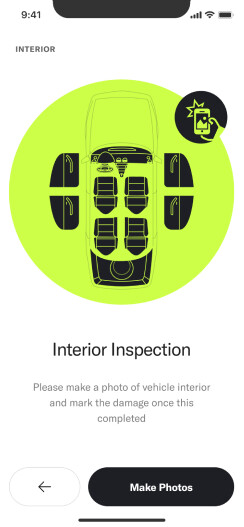
User-Centric Experience Design Projects
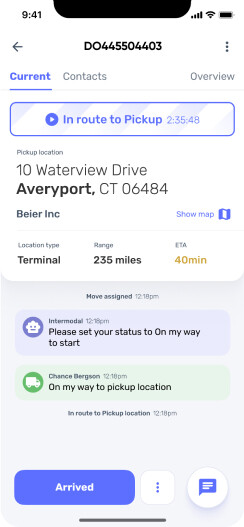
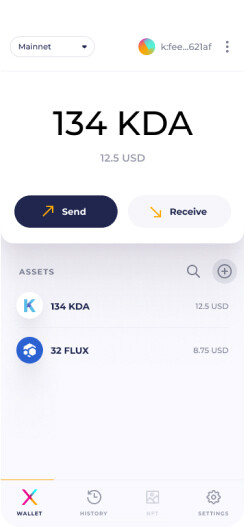
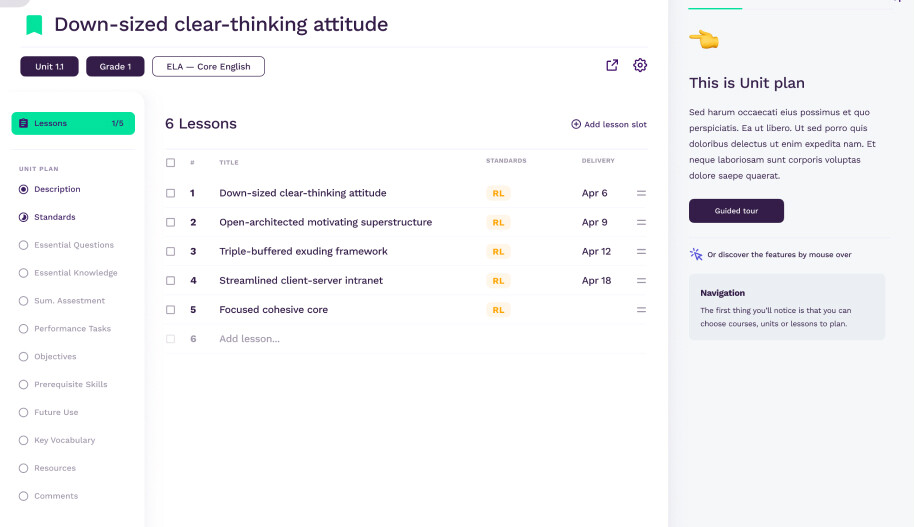
Presentation.pdf

Responsive
A CONSISTENT EXPERIENCE ACROSS DEVICES WITH ADAPTIVE, MOBILE-FRIENDLY LAYOUTS.

Interactive
ENGAGING USERS THROUGH THOUGHTFUL INTERACTIONS AND ANIMATIONS THAT ADD DEPTH AND CHARACTER TO YOUR PRODUCT.

Consistency
ESTABLISHING A COHESIVE DESIGN LANGUAGE THROUGH CONSISTENT UI ELEMENTS, TYPOGRAPHY, AND COLOR SCHEMES.

Accessibility
DESIGN WITH INCLUSION IN MIND, PRIORITIZING ACCESSIBILITY FEATURES FOR DIVERSE USER NEEDS.
Our User-Centric Experience Design is central to our product development service. We prioritize understanding and addressing your target audience's unique needs through empathy and usability.
We create meaningful connections and enhance satisfaction by focusing on user research, testing, and optimization. Our design strategy places the end-user at its core, ensuring engaging experiences that drive success and elevate your brand.
User Research
Interaction Design
Usability Testing
Continuous Optimization
UX And UI Development Process
All these years in UX/UI has resulted in the established process of delivering full-cycle design services that cover everything from design standards to workflows and guidelines.
Discovery and Research
Understand the project scope, business objectives, and target audience. Gather insights through user interviews, surveys, and market analysis to identify user needs, preferences, and pain points.
User Personas and Scenarios
Create detailed user personas representing different audience segments. Develop realistic scenarios to illustrate how users interact with the product and their goals during these interactions.
Information Architecture
Organize and structure content and functionalities logically and hierarchically. Develop sitemaps, and user flows to outline users' navigation and pathways through the product.
Wireframing and Prototyping
Create low-fidelity wireframes to visualize the layout and key elements of the interface. Develop interactive prototypes to test and iterate on design concepts, ensuring a user-friendly experience.
Visual Design
Establish a cohesive visual language through typography, color schemes, and UI elements. Apply the visual design to the prototype, creating high-fidelity mockups representing the final product's look and feel.
Usability Testing
Conduct usability tests with real users to gather feedback on the prototype. Identify issues and areas for improvement, refining the design based on user input.
Development Handoff
Collaborate with developers, providing design specifications and assets to ensure accurate implementation of the design. Maintain clear communication throughout the development process to address any questions or concerns.
Quality Assurance
Review the developed product to ensure it meets design specifications and functions as intended. Conduct additional usability tests to verify the product's performance and address any issues that may arise.
Launch and Monitor
Deploy the product and monitor user feedback, engagement, and key performance indicators. Analyze data to identify opportunities for further optimization and enhancements.
Iterate and Optimize
Continuously refine and update the design based on user feedback, new insights, and evolving business goals. Maintain a user-centric focus to drive ongoing improvements and long-term success.